之前写过过一种轮播图的切换,是按照顺序依次点击依次更换图片,这次的图片切换主要是可以有点类似京东的轮播图,区别不同的是没有加定时器,不能自己循环,而需要点击任何一个下标,显示当前所对应的图片。
先来看看布局html和css:
123 数量正在加载中……4
文字说明正在加载中……
56
1
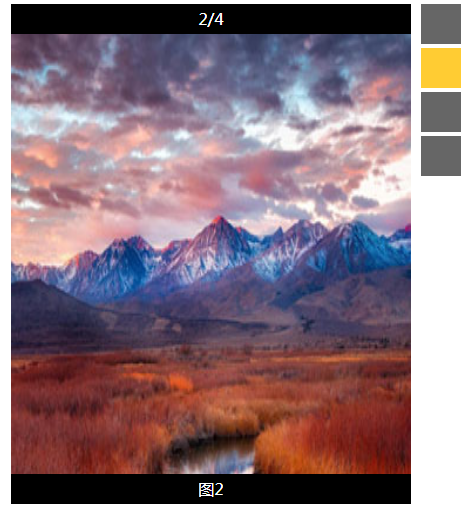
没有写js的效果图如下所示:

要实现点击 右上角的li中间的图片进行切换,切换为当前所对应的图片,同时上面的数字标号和下面的文字说明也要改变,那么来看js代码:
1
来看效果土,不是gif的,大概看一下应该就了解了:

其实写这类轮播图的有几点思路一定要理清楚:
1.一定要获取到需要用到的id或者标签;
2.若是不知道右上角li(也有可能是下标即点击的对象)的数量的话 ,要追加出来,然后获取到它;
3.最重要的就是for循环了,循环每一个li,然后给其赋值,添加图片,一定要记得写索引,点击当前就让它获取到当前的内容;
4.这个案例中还有一个重要的是细节是右上角的li也就是点击对象需要添加激活状态的class,那么我们就可以在循环这些li的时候把它的class清空,然后每一次点击给其加上选中的class即可 。
好了,这就是今天案例的思路了,不过以后在项目中也可能会遇到同样的,那么分析的思路是一样的,希望对大家有帮助!今天就到这里了,加油!